اليوم أضيف لكم كود الشريط المتحرك لآخر المواضيع، وهذا الشريط يكون أفقي ويوضع في الهيدر

طريقة وضع الكود:
اذهب إلى لوحة التحكم ومن ثم تصميم:
نضغط على إضافة أداة في الهيدر

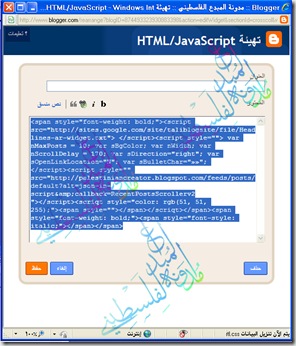
ونختار الأداة " HTML/JavaScript "

ومن ثم نقوم بلصق الكود بداخله ومن ثم نضغط على حفظ

الكود:
<span style="font-weight: bold;"><script src="http://sites.google.com/site/taliblogsite/file/Headlines-ar-widget.txt"> </script><script style=""> var nMaxPosts = 10; var sBgColor; var nWidth; var nScrollDelay = 170; var sDirection="right"; var sOpenLinkLocation="N"; var sBulletChar="»»"; </script><script style="" src="http://palestiniancreator.blogspot.com/feeds/posts/default?alt=json-in-script&callback=RecentPostsScrollerv2"></script><scriqt style="color: rgb(51, 51, 255);"><span style=""></span></scriqt></span><span style="font-weight: bold;"><span style="font-style: italic;"></span></span>
يجب أن تقوم بوضع رابط مدونتك بدل رابط مدونتي الموجود باللون الأحمر
ملاحظة: إن لم يوجد هناك إضافة أداة نضغط على إضافة أداة من الشريط الجانبي في لوحة التحكم ونضيف الكود بها ثم نضع حفظ كما شرحنا في السابق ومن ثم نقوم بنقل هذه الأداة إلى الهيدر كما في الصورة

وأي استفسار اكتبوه في التعليقات وسأقوم بالرد على أي استفسار


السلام عليكم صديقي هل لك ان تعطيني الكود كما في مدونتك كود اخر الاخبار الذي في الاعلى وليس الذي الذي في الصورة لم يعمل على شكل رائع انت انا انتضرك اتمنى ان ترد في اقرب وقت
ردحذف